Recipe Objective:
To improve the quality of your content by accessing the power of AI to automate the formatting of HTML with CSS.
Ultimately, these frameworks are tools to aid in the writing process. The key is understanding your audience, the purpose of your message, and how different frameworks can help you craft a persuasive and engaging copy.
Preparation:
| Steps | Explanation |
|---|---|
| Prep Step 1: Go To https://getbootstrap.com/ | Review https://getbootstrap.com/ for details on what Bootstrap is and how it uses CSS styles. |
| Prep Step 2: Find a Template | Find a web template that is built with support for Bootstrap. Many websites offer free templates. Some websites offer paid templates developed by professional template authors. As an example, we used a template from https://themeforest.net for this website. |
| Prep Step 3: Build a Website Using the Template | Use the template to build a website. |
Step by Step Prompts:
| Steps | ChatGPT Prompts and Responses |
|---|---|
| Step 1 |
The prompt for the creation of some content. In this case, we are using a simple Grilled Cheese Sandwich receipe as an example of how to apply Bootstrap styles. Prompt: Play the role of an experienced chef. Explain to a high school graduate how to make a grilled cheese sandwich. Keep the explanation to less than 600 words.
Absolutely, let's make a classic grilled cheese sandwich! Ingredients: 2 slices of bread 2 slices of your favorite cheese (Cheddar or American are popular choices) Butter A pinch of salt (optional) Instructions: Prep the Bread: Start by spreading a thin layer of butter on one side of each slice of bread. This is what will give your sandwich that golden, crispy exterior. Remember, you want to cover the entire surface, all the way to the edges. Assemble the Sandwich: Place one slice of bread, buttered side down, on a clean plate. Lay your cheese slices on top of it, then top with the second slice of bread, buttered side up. The buttered sides should be on the outside of your sandwich. Grill the Sandwich: Preheat a non-stick skillet or a griddle over medium heat. Once it's hot, carefully place your sandwich onto the skillet. Don't press down on it too hard—you want the cheese to melt, not squeeze out. Grill for about 2-3 minutes, until the bread is golden brown. Flip and Finish: Carefully flip the sandwich over with a spatula, then grill the other side for another 2-3 minutes, until it's also golden brown and the cheese has melted. You can gently press on the sandwich with your spatula to ensure even browning, but again, don't press too hard! Serve and Enjoy: Once both sides are grilled to your liking and the cheese is gooey and melted, transfer the sandwich to a plate. Let it cool for a minute or two before cutting into it to avoid a molten cheese accident. Cut it in half diagonally for that classic grilled cheese look. And that's it! A perfect grilled cheese sandwich. Remember, cooking is all about practice and personal preference. You can experiment with different types of bread, cheese, and even add-ins like ham or tomatoes. The most important thing is to have fun and enjoy your delicious creation. Happy cooking! |
| Step 2 |
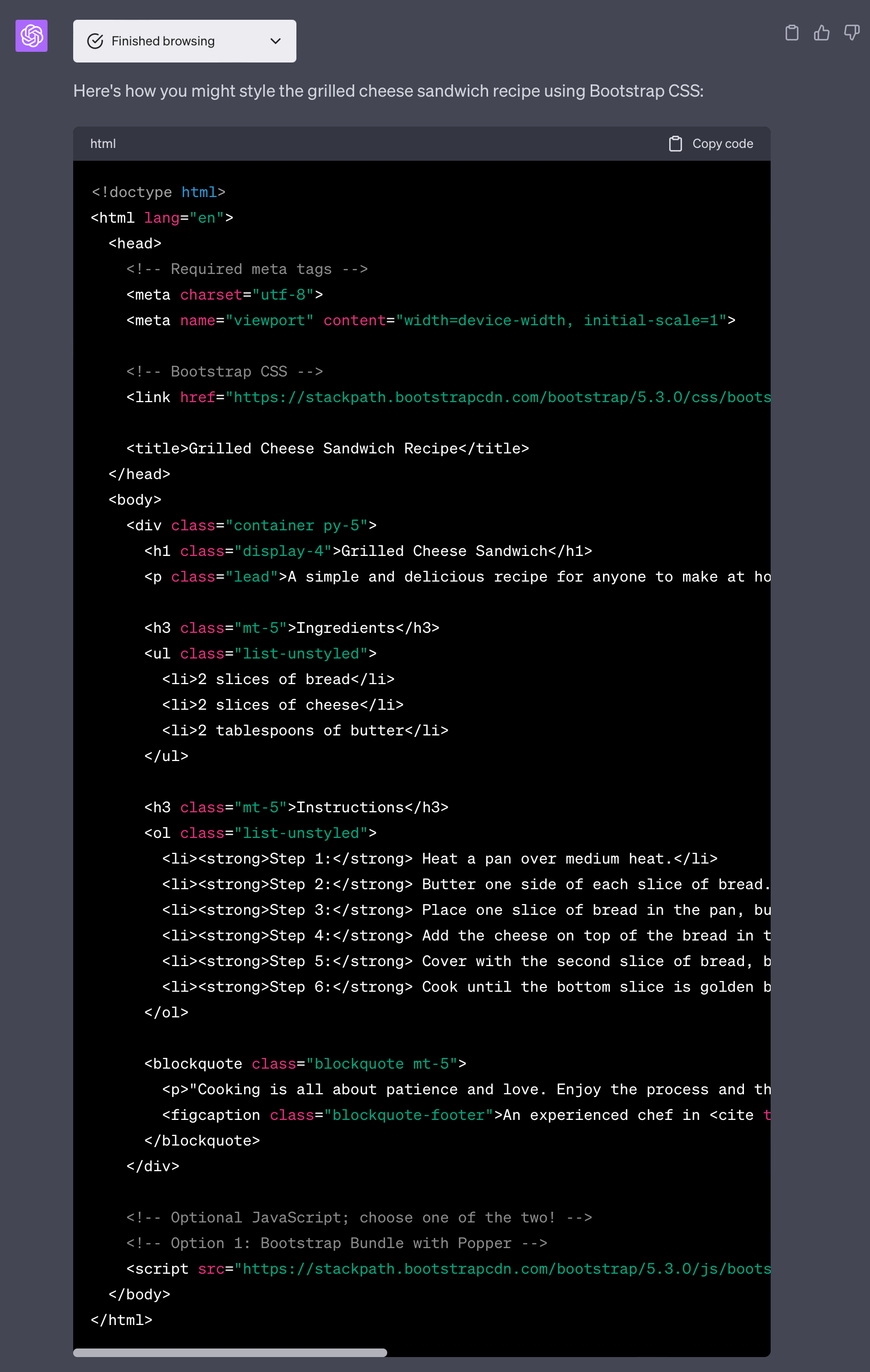
Please play the role of a web designer and use a few simple Bootstrap css styles to make the text that you provided above to look better. Information on Bootstrap can be found at https://getbootstrap.com/ There is no need to do anything fancy, please use basic styles. Mentioned in this URL.
The Results From ChatGPT:
|
Expected Results:
| Example Result Using Bootstrap CSS Styles |
The results of the code above. We just copied and pasted the result shown above into our own code. We did not alter anything.
Grilled Cheese SandwichA simple and delicious recipe for anyone to make at home. Ingredients
Instructions
|
Tips and Tricks:
| Tips/Tricks | Explanation |
|---|---|
| For a larger website, use a well-built professionally built paid web template. | A well-built professionally built paid web template can make building and editing your webiste easier. |
| Getbootstrap.com has free templates | Many websites offer free Bootstrap CSS templates, one good place to start is https://themes.getbootstrap.com |
Recipe Sources:
| Source | Deatils |
|---|---|
|
N/A |
This recipe is something that we learned through trial and error with ChatGPT. |
Recipe Revisions:
| Time | Activity |
|---|---|
11/1/2023
|
Initial Content Published |
All dates are approximate.